In this article, I am going to explain how to implement
css design in file upload control in asp.net.
|
<%@
Page
Language="C#"
AutoEventWireup="true"
CodeFile="FileUploadStyle.aspx.cs"
Inherits="FileUploadStyle"
%>
<!DOCTYPE
html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head
runat="server">
<title></title>
<style>
/* {
box-sizing: border-box; margin: 0; padding: 0; }
div { margin: 8px;
}*/
input[type=file],
input[type=file]
+ input
{
display:
inline-block;
background-color: #CC3;
border:
1px solid
#CC3;
font-size: 15px;
padding: 4px;
cursor: pointer;
}
input[type=file]
+ input
{
padding:
13px;
background-color: #00b7cd;
}
::-webkit-file-upload-button
{
-webkit-appearance:
none;
background-color: #CC3;
border:
1px solid
#CC3;
font-size: 15px;
padding: 8px;
cursor: pointer;
}
::-ms-browse
{
background-color: #00b7cd;
border:
1px solid
#CC3;
font-size: 15px;
padding: 8px;
}
input[type=file]::-ms-value
{ border: none;
}
.test-head
{
position: relative
}
.test-head
p {
font-size:
20px;
color:
#353535;
font-weight:
bold;
background:
#CCCC33;
line-height:
60px;
display:
inline-block;
padding-right:
24em;
position:
relative;
margin-top:
0px;
}
.test-head:before
{
content:
"";
position: absolute;
width:
50%;
height:
100%;
max-width: 260px;
background: #CCCC33;
top:
0;
left:
0;
z-index:0
}
.test-head
p:after {
content:
" ";
display:
block;
background: #CCCC33;
position: absolute;
bottom:
0px;
right:
-50px;
border-top: 30px
solid
transparent;
border-bottom: 30px
solid
transparent;
}
</style>
</head>
<body>
<form
id="form1"
runat="server">
<fieldset>
<legend>File
Upload Control Css Style</legend>
<asp:FileUpload
ID="flbupload"
runat="server"
/>
</fieldset>
</form>
</body>
</html>
|
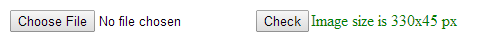
Output: