Paging in DataList
In this article I am going to explain
about how to implement paging in DataList control.
DataList displays multiple data itemps where you can supply templates for each item to display data fields in any way to choose. As with GridView, you can select, sort and edit data item.
There are the following template in DataList control, which is given below:
DataList displays multiple data itemps where you can supply templates for each item to display data fields in any way to choose. As with GridView, you can select, sort and edit data item.
There are the following template in DataList control, which is given below:
- ItemTemplate
It is used for list items.
- HeaderTemplate
It is used for output before items.
- FooterTemplate
It is used for output after items.
- SeparatorTemplate
It is used between items in list.
- AlternatingItemTemplate
It is used for alternate items.
- selectedItemTemplete
It is used for selected items in the list.
- EditItemTemplete
It is used for items being inserted.
In this article I have only used header
and item template.
There are following steps, which are used for paging of DataList:
There are following steps, which are used for paging of DataList:
Step [1] It
is design image table which has stored the employee details:
Step [2]
Source coding of DataList control
|
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default"
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table border="1">
<asp:DataList ID="DataList1" runat="server">
<HeaderTemplate>
<font color="red"><b>Employee Details</b></font>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><font color="Green"><b>ID</b></font></td>
<td><font color="Green"><b>Name</b></font></td>
<td><font color="Green"><b>Salary</b></font></td>
</tr>
<tr>
<td><font color="#ff8000"><b><%#Eval("id")%></b></font></td>
<td> <font color="Fuchsia"><b><%#Eval("name")%></b></font></td>
<td> <font color="#663300"><b><%#Eval("salary")%></b></font></td>
</tr>
</ItemTemplate>
</asp:DataList>
</table>
<table width="100%" border="0">
<tr>
<td> <asp:label id="lbl1" runat="server" BackColor="Yellow" BorderColor="Yellow"
Font-Bold="True" ForeColor="#FF3300"></asp:label></td>
</tr>
<tr>
<td>
<asp:button id="btnPrevious" runat="server" text="Previous" Width="60px" onclick="btnPrevious_Click"
></asp:button>
<asp:button id="btnNext" runat="server" text="Next" Width="60px" OnClick="btnNext_Click"
></asp:button>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
|
Steps [3] Default.aspx page coding
|
using System;
using
System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using
System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using
System.Web.UI.WebControls.WebParts;
public partial class _Default : System.Web.UI.Page
{
SqlDataAdapter
_Da;
DataSet
_Ds;
protected
void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
bindDataList();
}
}
private void bindDataList()
{
_Da = new
SqlDataAdapter("select
* from emp", "Data
Source=.;Initial Catalog=employees;User ID=sa;Password=************");
_Ds = new
DataSet();
_Da.Fill(_Ds);
PagedDataSource
Pds1 = new PagedDataSource();
Pds1.DataSource =
_Ds.Tables[0].DefaultView;
Pds1.AllowPaging = true;
Pds1.PageSize = 3;
Pds1.CurrentPageIndex = CurrentPage;
lbl1.Text = "Showing
Page: " + (CurrentPage + 1).ToString() + "
of " + Pds1.PageCount.ToString();
btnPrevious.Enabled =
!Pds1.IsFirstPage;
btnNext.Enabled = !Pds1.IsLastPage;
DataList1. DataSource = Pds1;
DataList1. DataBind();
}
public int CurrentPage
{
get
{
object
Curr1 = this.ViewState["CurrentPage"];
if
(Curr1 == null)
{
return
0;
}
else
{
return
Convert.ToInt32(Curr1);
}
}
set {
this.ViewState["CurrentPage"]
= value; }
}
protected
void btnPrevious_Click(object sender, EventArgs
e)
{
CurrentPage -= 1;
bindDataList();
}
protected
void btnNext_Click(object
sender, EventArgs e)
{
CurrentPage += 1;
bindDataList();
}
}
|
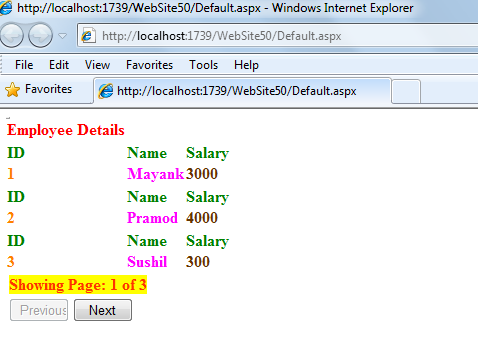
Steps [4] Previous Page Image
Pic[3]:

Steps [4] Last Page Image

