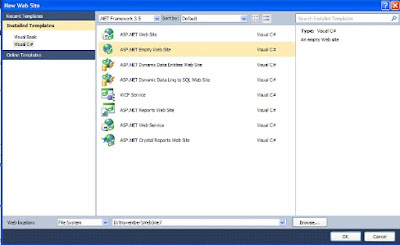
Step 1
In VS File->New->WebSite->ASP.NET Empty WebSite->OK

Step 2
At the Solution Explorer. Right Click at Solution Explorer->Add New Item

After Clicking on New Item. Select Web Service and rename it to "CascadingDropDownList.asmx.cs" and then click ADD Button

Step 5
Add the refrence of Ajax Contol ToolKit at Solution Explorer
Step 6
After Adding the ToolKit , Write code in (DropdownWebService.cs)
using
System;
using
System.Collections;
using
System.Web;
using
System.Web.Services;
using
System.Web.Services.Protocols;
using
System.Data.SqlClient;
using
System.Collections.Generic;
using
System.Collections.Specialized;
using
AjaxControlToolkit;
using
System.Configuration;
using
System.Data;
///
<summary>
///
Summary description for DropdownWebService
///
</summary>
[WebService(Namespace
= "http://tempuri.org/")]
[WebServiceBinding(ConformsTo
= WsiProfiles.BasicProfile1_1)]
[System.Web.Script.Services.ScriptService()]
public
class DropdownWebService:
System.Web.Services.WebService
{
[WebMethod]
public
CascadingDropDownNameValue[] BindStatedropdown(string
knownCategoryValues, string category)
{
SqlConnection constate =
new
SqlConnection(ConfigurationManager.ConnectionStrings["sqlconnection"].ConnectionString);
constate.Open();
SqlCommand cmdstate =
new
SqlCommand("select StateCode,
StateName from tbl_StateMaster", constate);
cmdstate.ExecuteNonQuery();
SqlDataAdapter dastate =
new
SqlDataAdapter(cmdstate);
DataSet dsstate =
new
DataSet();
dastate.Fill(dsstate);
constate.Close();
List<CascadingDropDownNameValue>
statedetails = new
List<CascadingDropDownNameValue>();
statedetails.Add(new
CascadingDropDownNameValue("Select
State", "0"));
foreach (DataRow
dtstaterow in dsstate.Tables[0].Rows)
{
string stateID = dtstaterow["StateCode"].ToString();
string statename = dtstaterow["StateName"].ToString();
statedetails.Add(new
CascadingDropDownNameValue(statename,
stateID));
}
return statedetails.ToArray();
}
[WebMethod]
public
CascadingDropDownNameValue[] BindRegiondropdown(string
knownCategoryValues, string category)
{
int stateID;
StringDictionary statedetails =
AjaxControlToolkit.CascadingDropDown.ParseKnownCategoryValuesString(knownCategoryValues);
stateID =
Convert.ToInt32(statedetails["State"]);
SqlConnection
conregion = new
SqlConnection(ConfigurationManager.ConnectionStrings["sqlconnection"].ConnectionString);
conregion.Open();
SqlCommand cmdregion =
new
SqlCommand("select CityCode,CityName
from tbl_CityMaster where StateCode=@StateID", conregion);
cmdregion.Parameters.AddWithValue("@StateID",
stateID);
cmdregion.ExecuteNonQuery();
SqlDataAdapter daregion =
new
SqlDataAdapter(cmdregion);
DataSet dsregion =
new
DataSet();
daregion.Fill(dsregion);
conregion.Close();
List<CascadingDropDownNameValue>
regiondetails = new
List<CascadingDropDownNameValue>();
regiondetails.Add(new
CascadingDropDownNameValue("select",
"0"));
foreach (DataRow
dtregionrow in dsregion.Tables[0].Rows)
{
string regionID = dtregionrow["CityCode"].ToString();
string regionname = dtregionrow["CityName"].ToString();
regiondetails.Add(new
CascadingDropDownNameValue(regionname,
regionID));
}
return regiondetails.ToArray();
}
}
|
Step 7
After writing the code in (DropdownWebService.asmx.cs). Again write click at Solution Explorer ->Add New Item->Web Form->(rename CascadingDropDown.aspx)
<%@
Page
Language="C#"
AutoEventWireup="true"
CodeFile="CascadingDropDown.aspx.cs"
Inherits="CascadingDropDown"
%>
<%@
Register
Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit"
TagPrefix="asp"
%>
<!DOCTYPE
html PUBLIC
"-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head
runat="server">
<title></title>
</head>
<body>
<form
id="form1"
runat="server">
<asp:ToolkitScriptManager
ID="ToolkitScriptManager1"
runat="server">
</asp:ToolkitScriptManager>
<table
style="width:
100%">
<tr>
<td
style="width:
100px;">
State:
</td>
<td>
<asp:DropDownList
ID="ddlState"
runat="server"
CssClass="inpt">
</asp:DropDownList>
<asp:CascadingDropDown
ID="StateCascading"
runat="server"
Category="State"
TargetControlID="ddlState"
LoadingText="Loading
States..." ServiceMethod="BindStatedropdown"
ServicePath="~/DropdownWebService.asmx">
</asp:CascadingDropDown>
</td>
</tr>
<tr>
<td
style="width:
100px">
City
</td>
<td>
<asp:DropDownList
ID="ddlCity"
runat="server"
CssClass="inpt">
</asp:DropDownList>
<asp:CascadingDropDown
ID="RegionCascading"
runat="server"
Category="Region"
TargetControlID="ddlCity"
ParentControlID="ddlState"
LoadingText="Loading
Cities..." ServiceMethod="BindRegiondropdown"
ServicePath="~/DropdownWebService.asmx">
</asp:CascadingDropDown>
</td>
</tr>
</table>
</form>
</body>
</html>
|
Step 7
After the Writing this Code Press F5 and get the Output
good one
ReplyDelete